How to Create Dataset using Client Script
What is Client Script?
- Client scripts allow the system to run defined language on the client (web browser) when client-based events occur, such as when a form loads, after form submission, or when a field changes value. Well-designed client scripts can reduce the amount of time it takes to complete a form and improve the user experience.
1. Using Javascript
- This example has a two part:-
- I How to Create Dataset using Client Script
- II How to use that Dataset in Dashboard Widgets
I. Create Dataset using Client Script :-
Follow this procedure to create dataset. (Note: Follow the steps till No. 4 for this example)
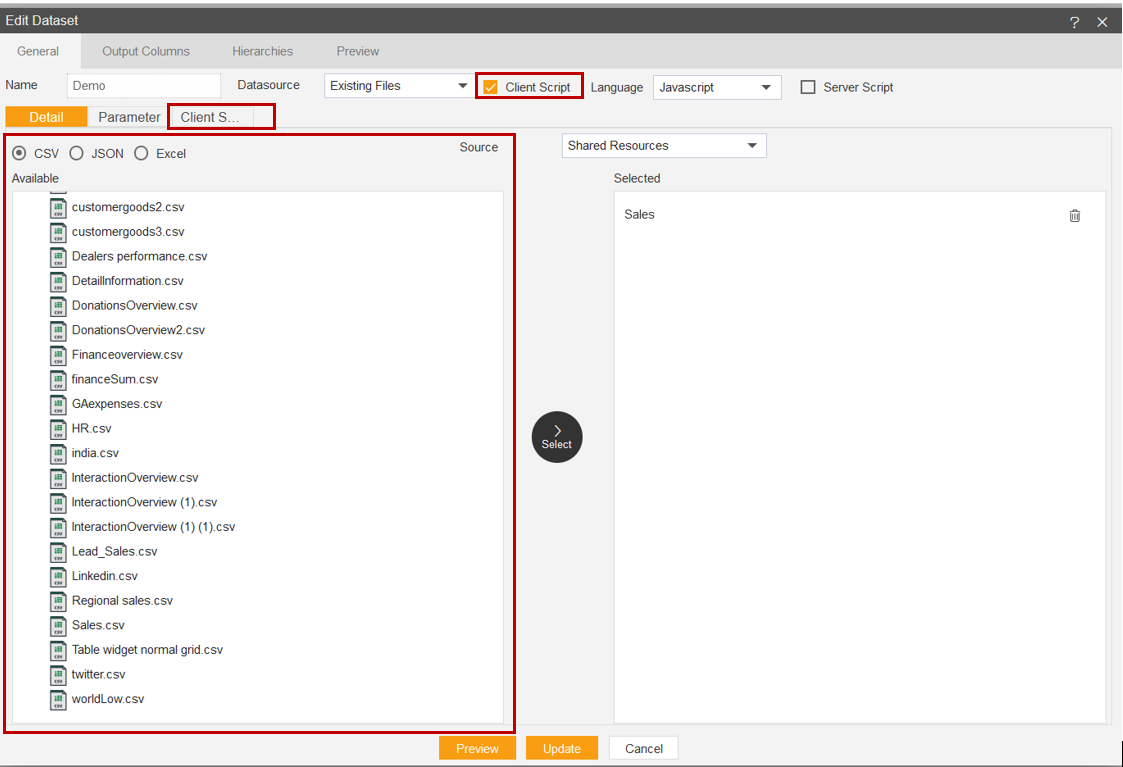
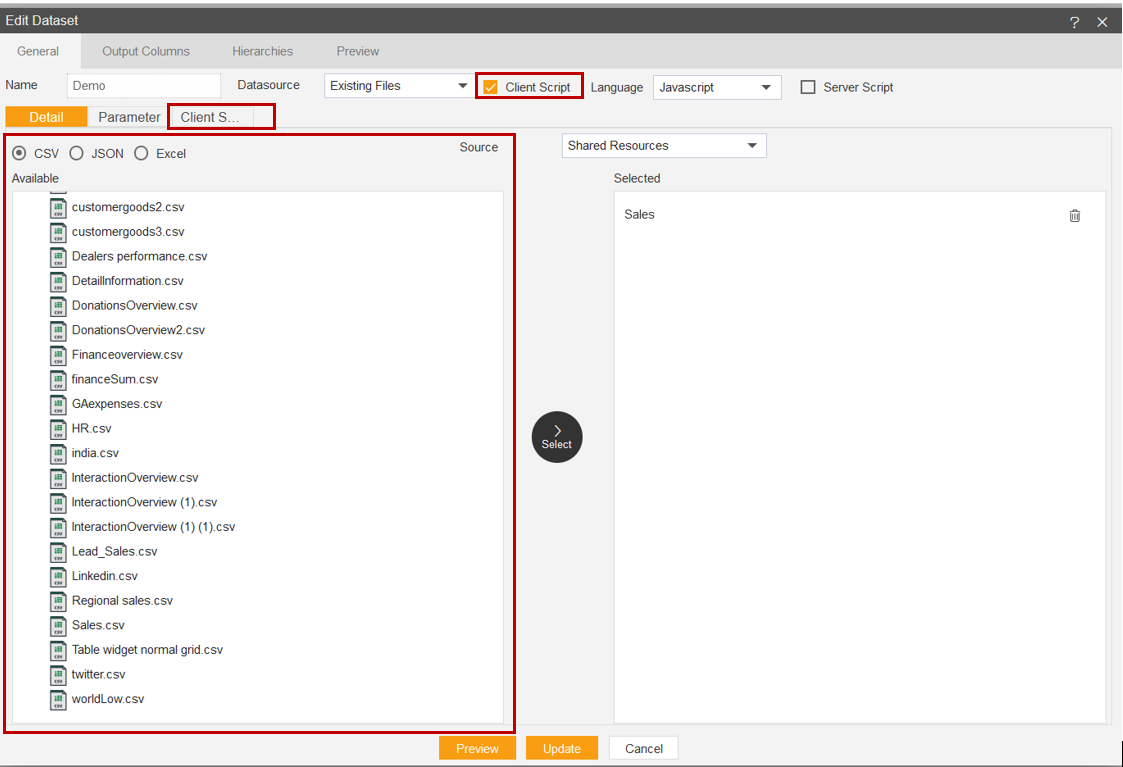
Update the Details as given below:
- Name: Demo
- Datasource: Existing Files
- Client Script: Check the checkbox
- Language: Select Javascript from the drop-down list.
select Sales.csv from the list & Click on the select option in the centre and the Sales.csv file will move onto the rightpanel.
When user clicks on the Client Script checkbox, they will be able to see Client Script Tab like below image:

Go to Client Script Tab & write/ paste your required script. (For this example, you can use refer below given Note)
var uniqueArray = aivData.reduce(function (a, d) {
if (a.indexOf(d.year) === -1) {
a.push(d.year);
}
return a;
}, []);
var transposedData = [];
aivData.forEach(function(d) {
for (var key in d) {
var obj = {};
if (key == 'year') {
obj['productLine'] = d['productLine'];
if (uniqueArray[0] == d['year']) {
obj[d['year']] = d['extendedPrice'];
obj[uniqueArray[1]] = 0;
obj[uniqueArray[2]] = 0;
} else if (uniqueArray[1] == d['year']) {
obj[d['year']] = d['extendedPrice'];
obj[uniqueArray[2]] = 0;
obj[uniqueArray[0]] = 0;
}
else if (uniqueArray[2] == d['year']) {
obj[d['year']] = d['extendedPrice'];
obj[uniqueArray[0]] = 0;
obj[uniqueArray[1]] = 0;
}
transposedData.push(obj);
}
}
});
return transposedData;
Now Click on preview & Submit Button.

II. Using Dataset in Dashboard Widgets :-
Now Go to Dashboard Section from hamburger menu.
Create a Dashboard. Click here to see how to create dashboard.
Add Table Widget into blank dashboard. To see how to add Table Widget Click here. (Follow till step No- 7 for this example)
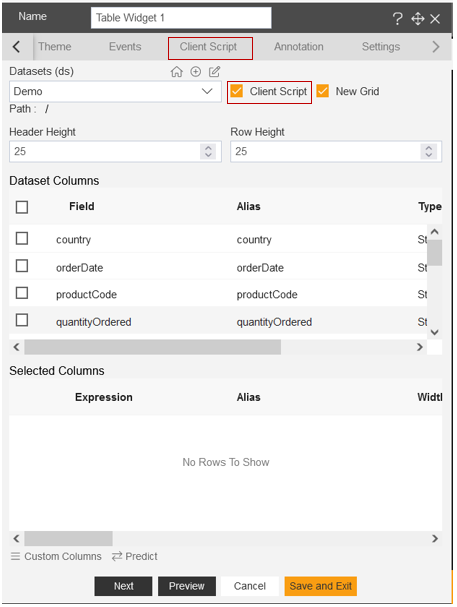
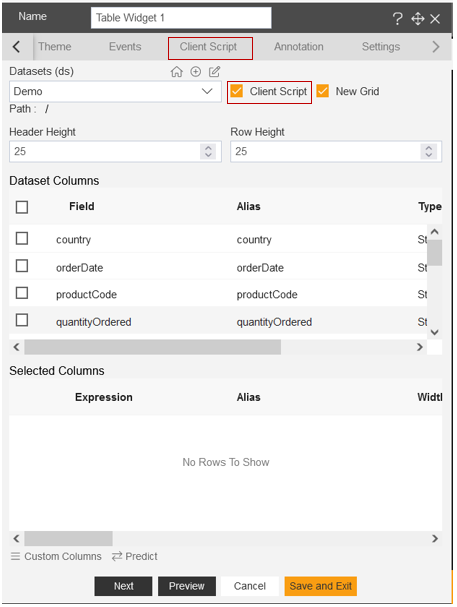
Fill the below details as given:-
- Dataset: Demo.ds
Check the Client Script box & go to Client Script Tab which is next to the event tab for which user will have to click on the forward arrow on his rightside on the top.

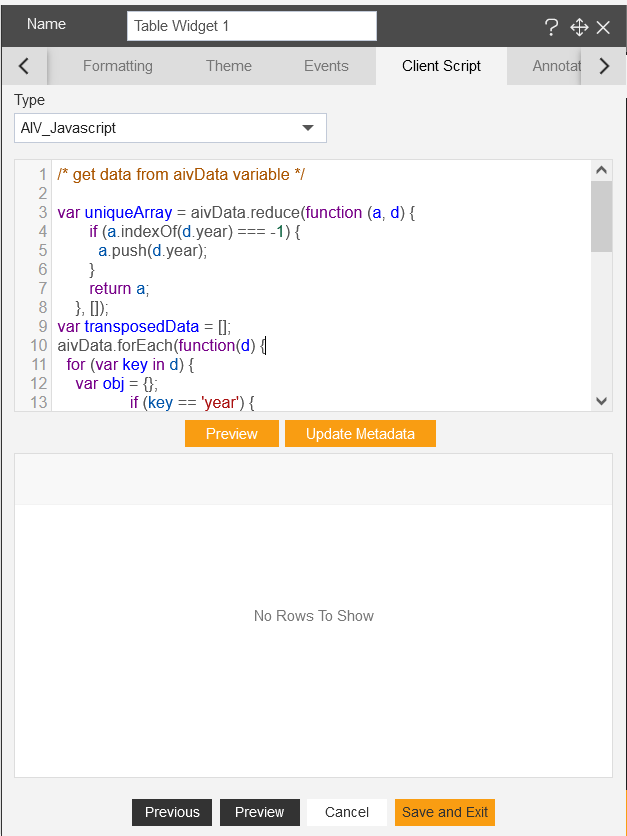
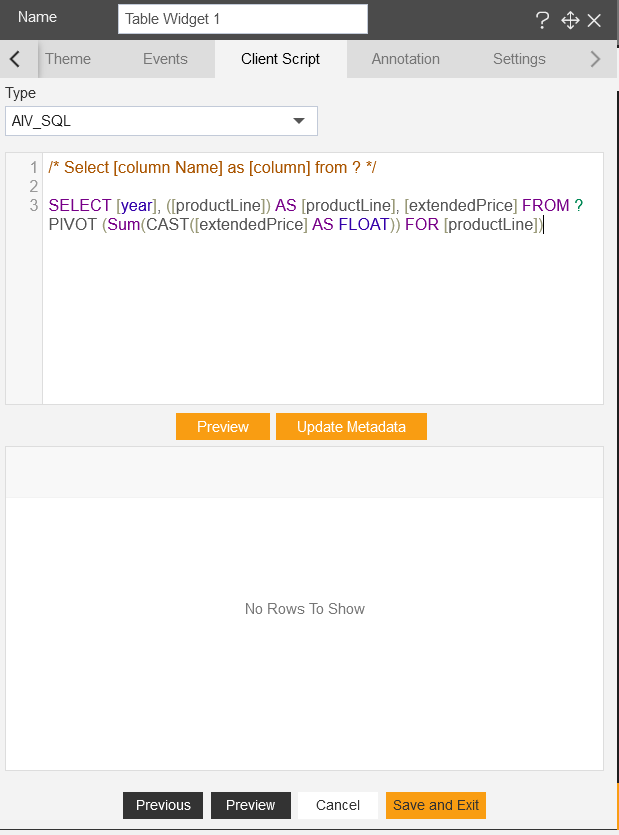
When user check the Client Script box it will seen as per below:

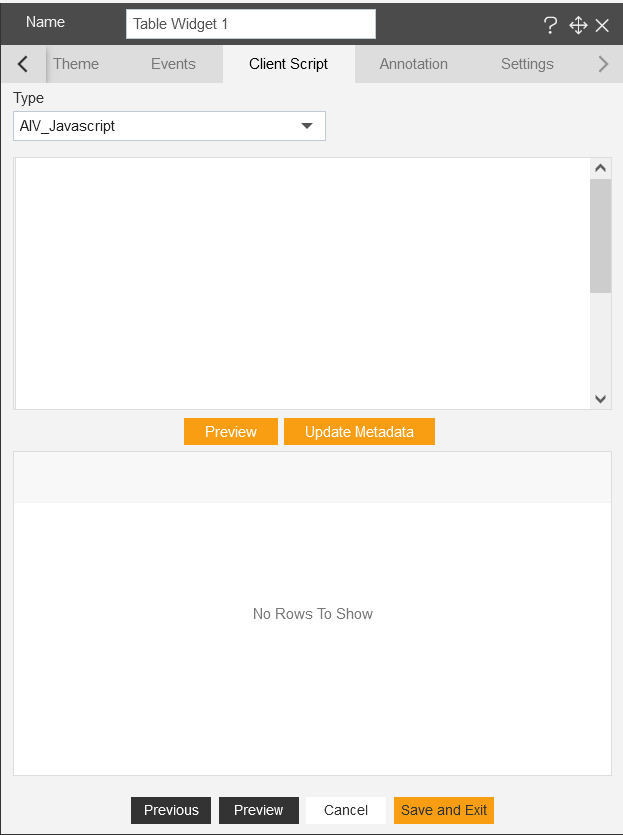
Click on Blank Screen above Preview & Updata Matadata button.
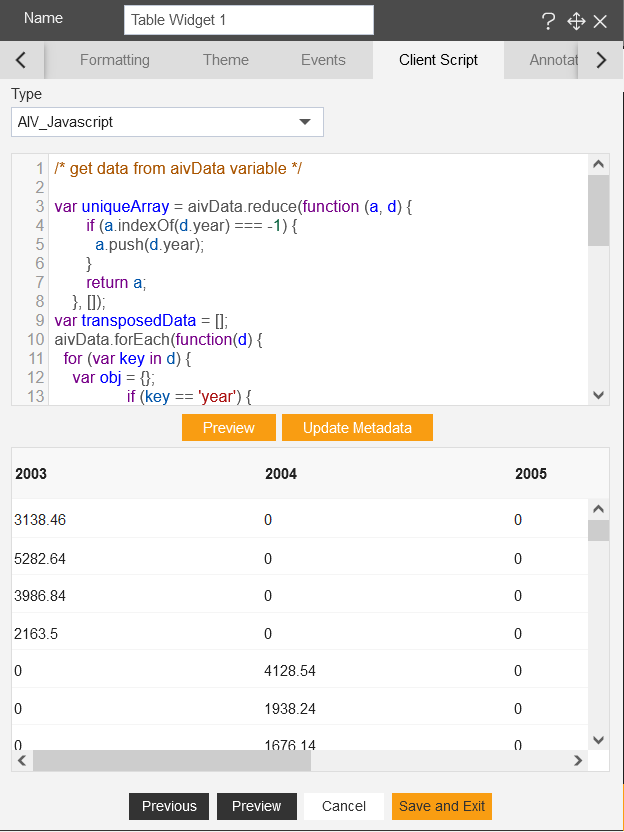
The script user have written while creating dataset will shown here.

Click on Preview & Update Matadata button respectively.

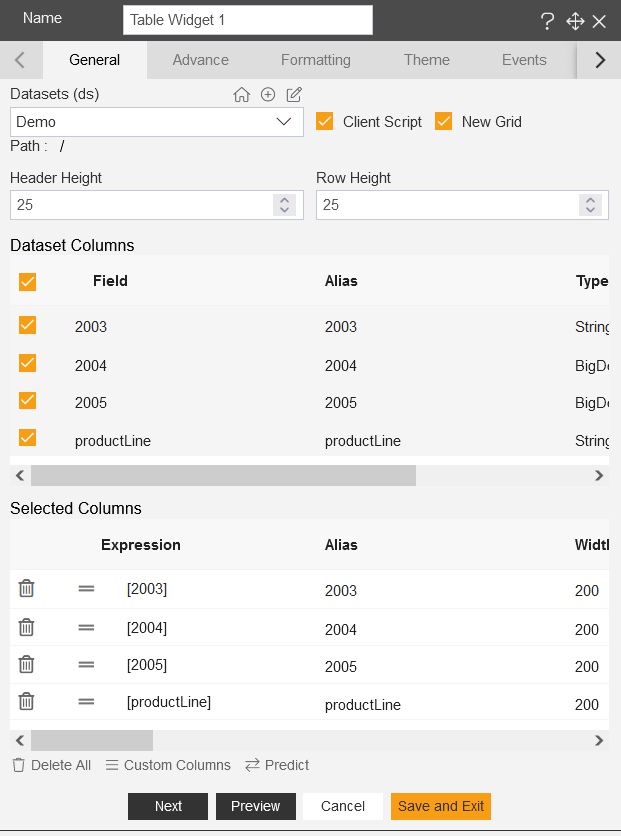
Now go to General Tab & check the Dataset Columns, after which all column will be available in Selected Columns.

Click on Preview & Save and Exit button.
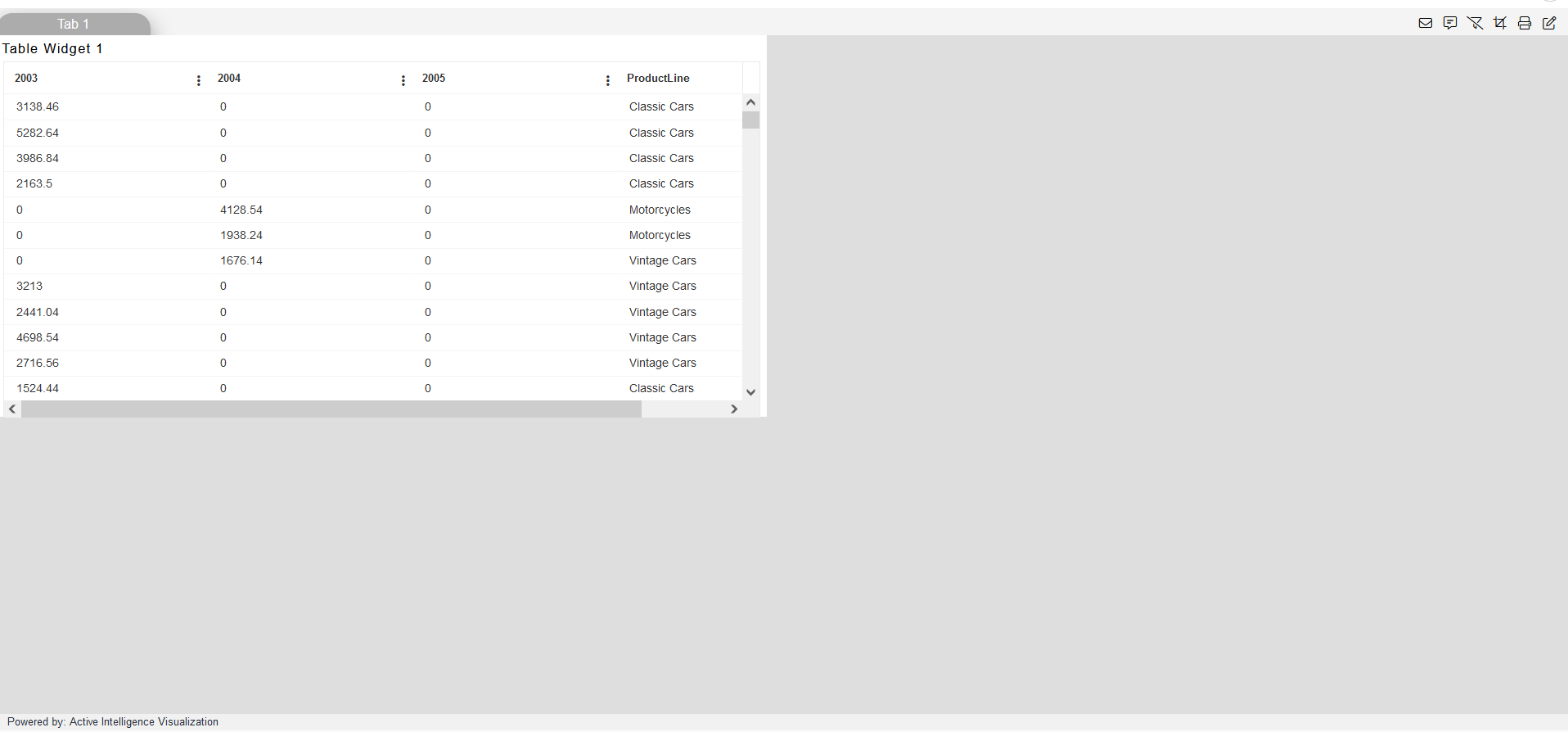
Click on Preview Dashboard from top right corner of the dashboard. Click here to know more about Save & Preview Dashboard.
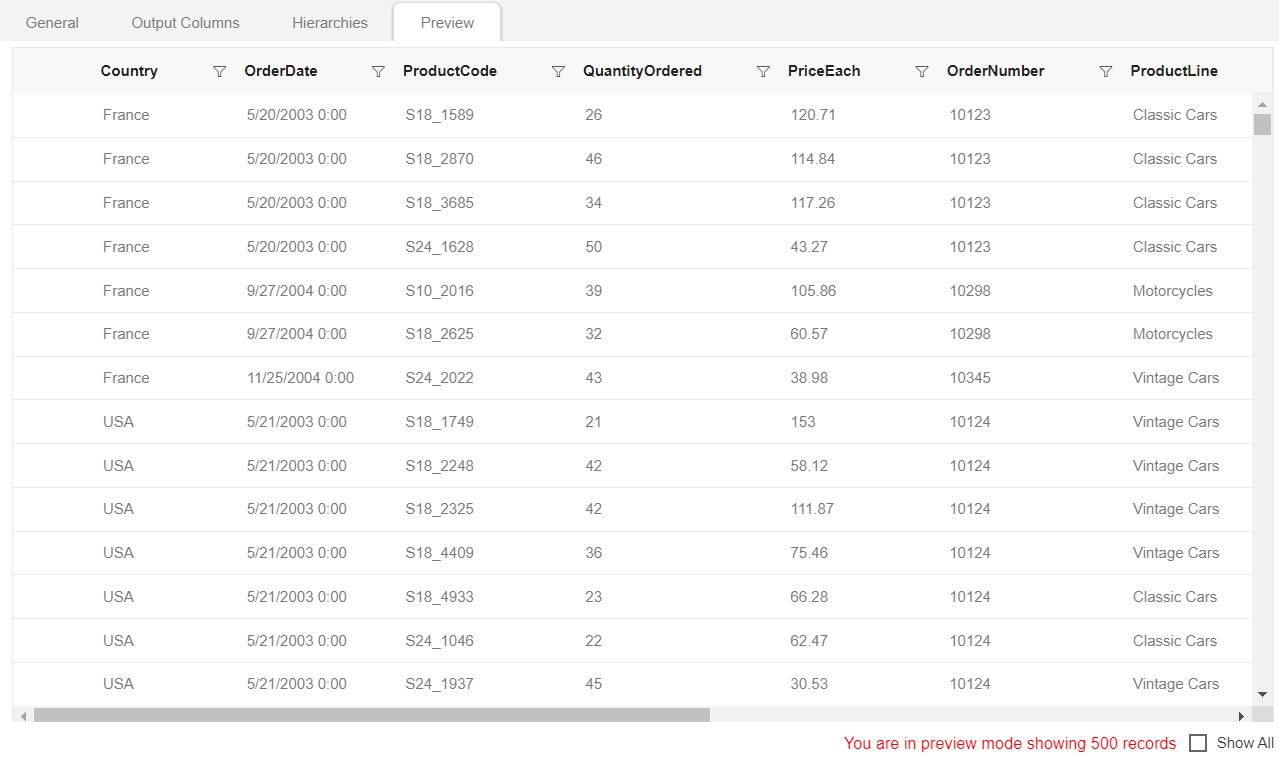
User can see the created table preview as shown in image below:

In the similar way it will work for all widgets in AIV.
2. Using AlaSQL
Follow this procedure to create dataset. (Note: Follow the steps till No. 4 for this example)
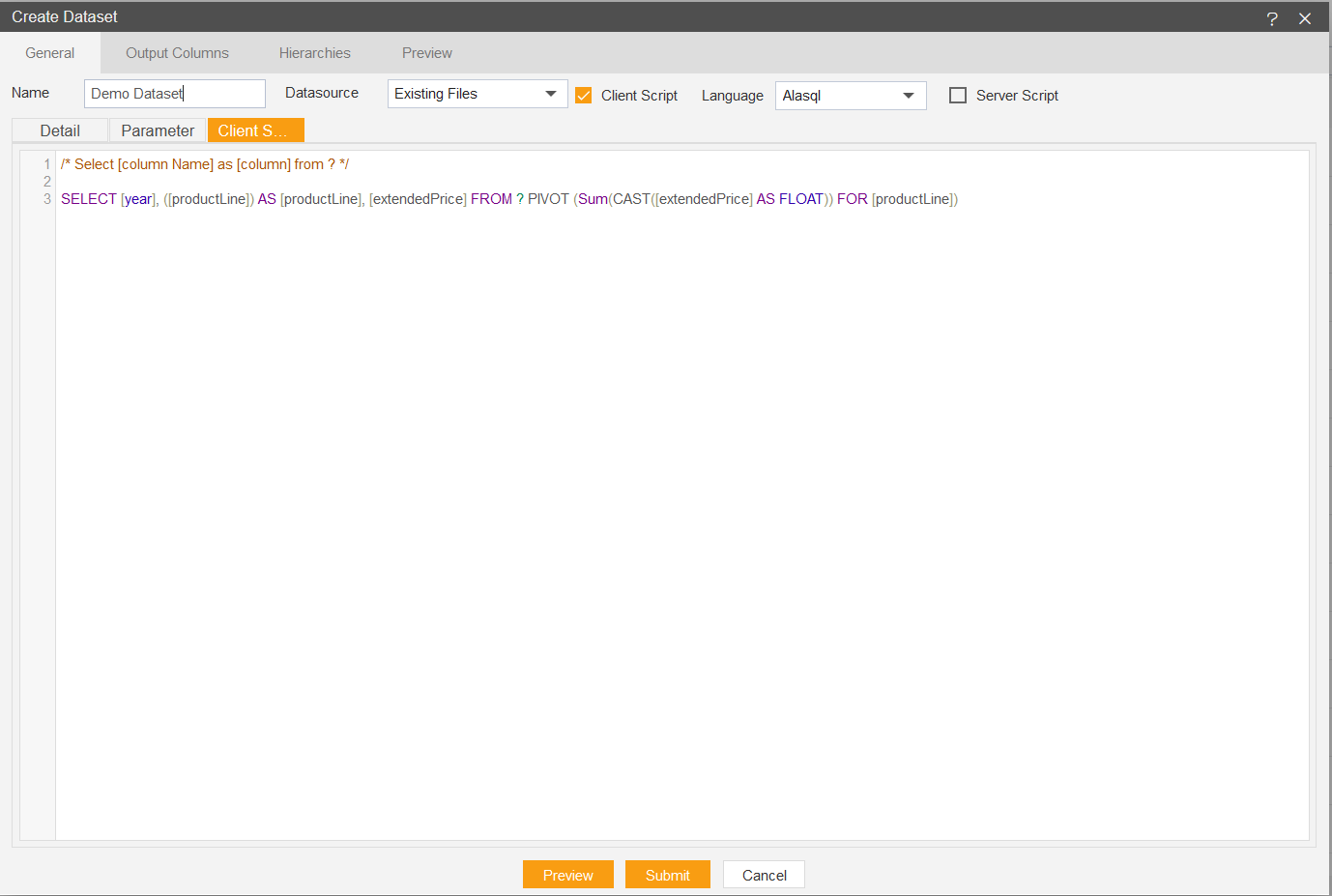
Update the Details as given below:
- Name: Demo Dataset
- Datasource: Existing Files
- Client Script: Check the checkbox
- Language: Select Alasql from the drop-down list.
select Sales.csv from the list & when user clicks on this checkbox they will be able to see Client Script Tab like below image:

Go to Client Script Tab & write/ paste your required script. (For this example, you can use refer below given Note)
SELECT [year], ([productLine]) AS [productLine], [extendedPrice] FROM ? PIVOT (Sum(CAST([extendedPrice] AS FLOAT)) FOR [productLine])

Now Click on preview & Submit Button.
Now Go to Dashboard Section from hamburger menu.
Create a Dashboard. Click here to see how to create dashboard.
Add Table Widget into blank dashboard. To see how to add Table Widget Click here. (Follow till step No- 7 for this example)
Fill the below details as given:-
- Dataset: Demo Dataset.ds
Check the Client Script box & go to Client Script Tab.

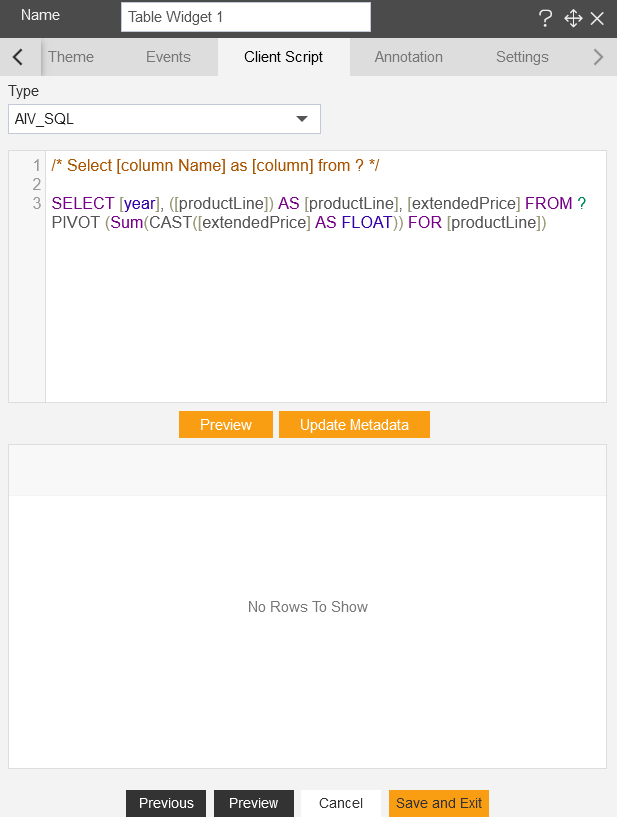
When user check the Client Script box it will seen as per below:

Click on Blank Screen above Preview & Updata Matadata button.
The script user have written while creating dataset will shown here.

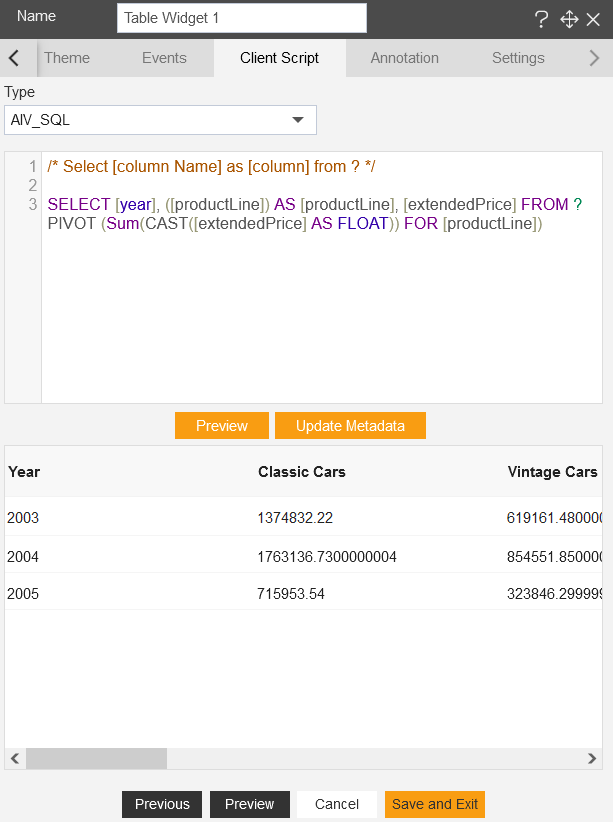
Click on Preview & Update Matadata button respectively.

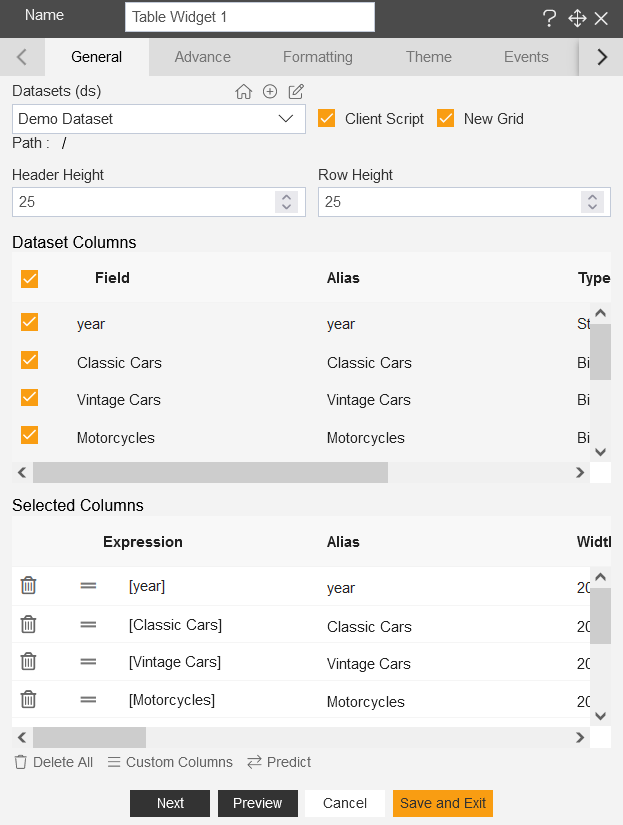
Now go to General Tab & check the Dataset Columns, after which all column will be available in Selected Columns.

Click on Preview & Save and Exit button.
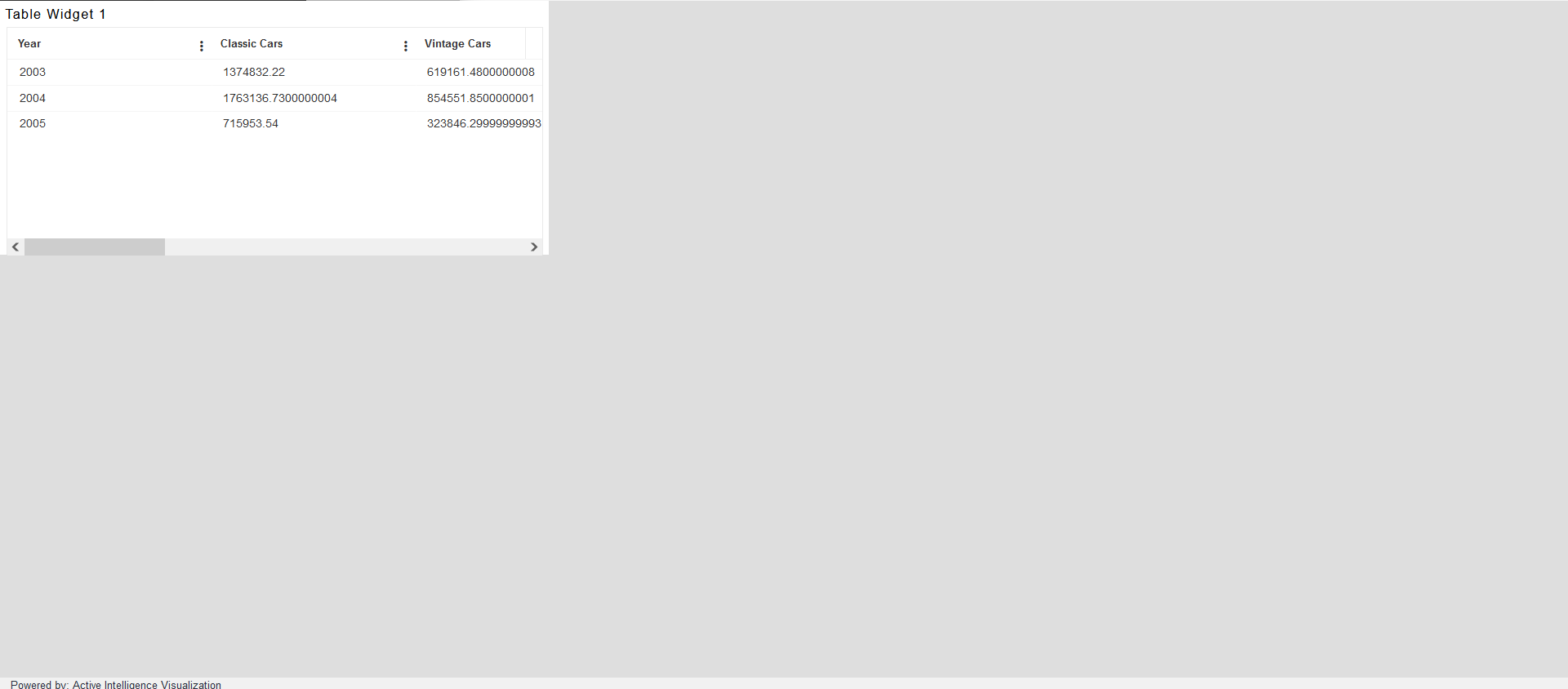
Click on Preview Dashboard from top right corner of the dashboard. Click here to know more about Save & Preview Dashboard.
it is mandatory to click on preview mode of the dashboard to see the final output.
User can see the created table preview as shown in image below:

In the similar way it will work for all widgets in AIV.